突然用到了图表,突然想到echars,突然搞个轮子
我也不知道为啥要弄它出来
使用方法:
1、安装echarts依赖1
npm install echarts --save
2、在父组件准备需要的数据,类似这样1
2
3
4
5
6
7
8
9
10
11
12const data = [
{value: 232, name: "奥特之父"},
{value: 200, name: "奥特之母"},
{value: 325, name: "奥特之王"},
{value: 413, name: "佐菲"},
{value: 135, name: "初代"},
{value: 326, name: "赛文"},
{value: 537, name: "杰克"},
{value: 138, name: "艾斯"},
{value: 213, name: "泰罗"},
{value: 329, name: "雷欧"}
]
3、在父组件import这个组件之后在你想放它的地方写上它,然后给它传入数据,图表的标题1
<EcharsPie data={data} title="各种奥特曼的占比(瞎掰的)"></EcharsPie>
echarspie.css的样式(无关紧要,你自己show time)1
2
3
4
5
6
7
8
9.h-echarspie-box{
width: 100%;
height: 100%;
margin: 0 auto;
}
.h-echarspie-box div{
width: 100%;
height: 100%;
}
它在这里
想做更丰富的可以到这里研究
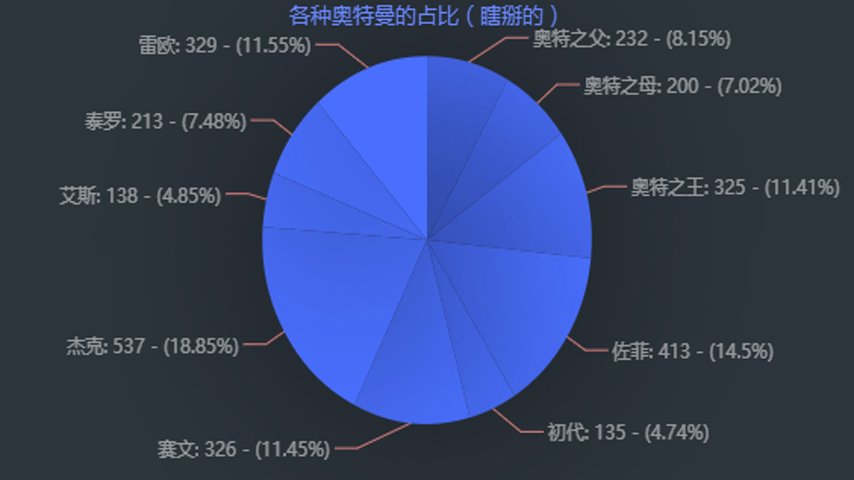
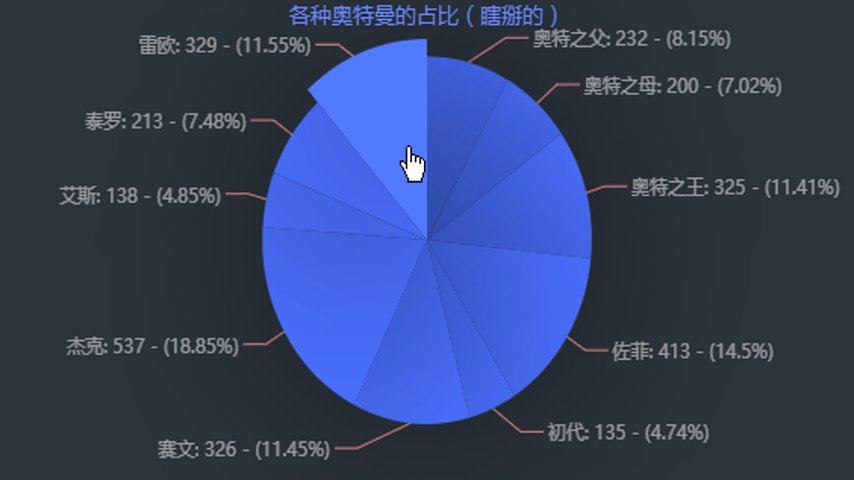
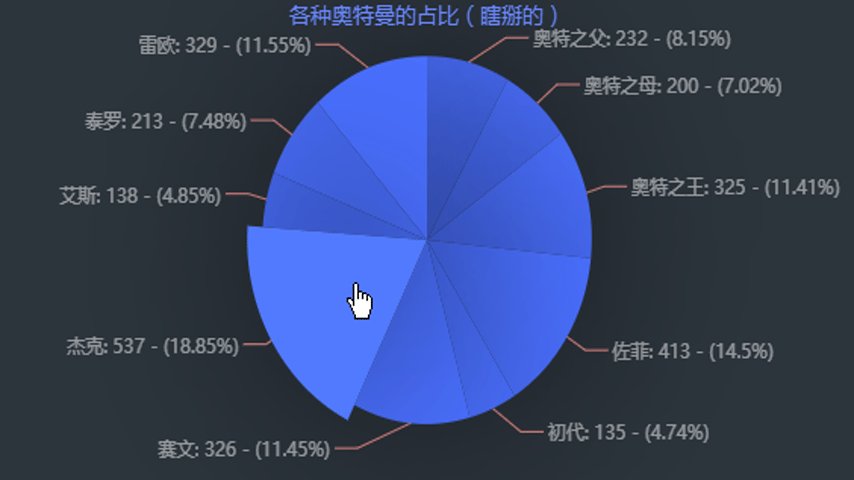
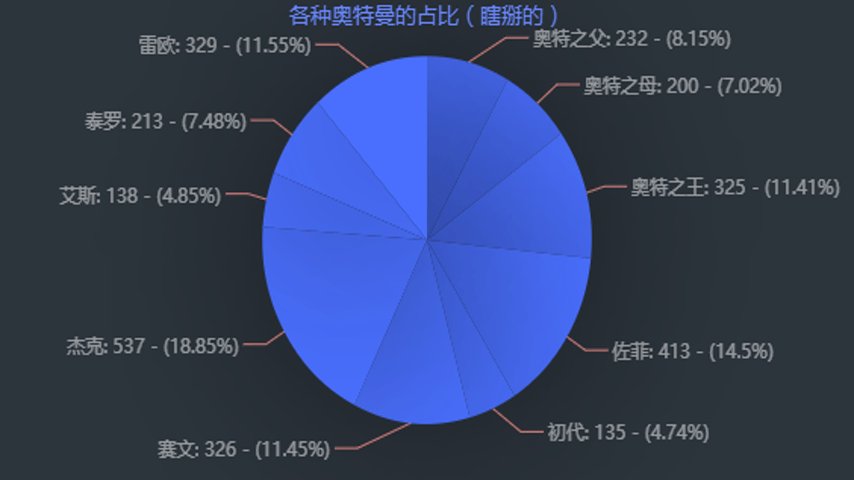
它长这样: