用vue全家桶撸一个项目的时候,eslint给我找了一个麻烦。
BMap是什么东西:省略的字=它的解释.length
说说爆红

根据api,在vue页面中初始化百度地图,假如在初始化项目的时候不安装eslint规则的话,它是不会有事的,但是安装了之后,就给爆红线了,说BMap undefind,但是是可以正常跑的,如果代码中存在较多BMap,满频幕红线,我不信你不会闹心,简单来两个
解决方案
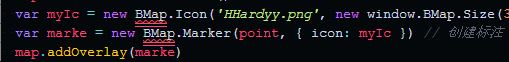
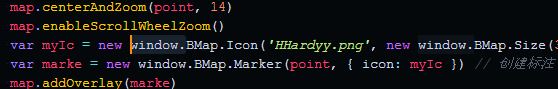
在BMap.Map前面加window,就是new window.BMap.Map。
粗略的搞个demo,methods里头定义一个这样的方法,mounted里头:this.creatMap();1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20creatMap () {
navigator.geolocation.getCurrentPosition(
function (position) {
var x = position.coords.longitude
var y = position.coords.latitude
var map = new window.BMap.Map('myMap')
var point = new window.BMap.Point(y, x)
map.centerAndZoom(point, 14)
map.enableScrollWheelZoom()
var myIcon = new window.BMap.Icon('HHardyy.png', new BMap.Size(30, 30))
var marker2 = new window.BMap.Marker(point, { icon: myIcon }) // 创建标注
map.addOverlay(marker2)
var opts = {
width: 200, // 信息窗口宽度
height: 60, // 信息窗口高度
title: 'HHardyy' // 信息窗口标题
}
var infoWindow = new window.BMap.InfoWindow('show time', opts) // 创建信息窗口对象
map.openInfoWindow(infoWindow, point) // 开启信息窗口
})
那么问题来了,如果加window不顶用咋办,Cannot read property ‘Map’ of undefined?
参考:这里